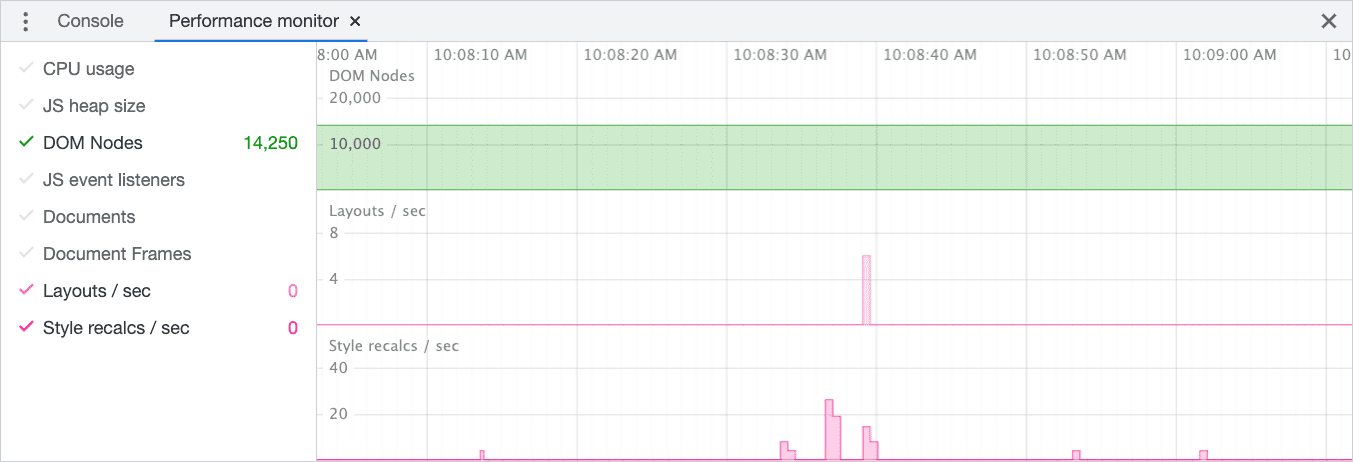
javascript - Required to capture the Performance monitor details from Chrome Dev tools into Java program - Stack Overflow

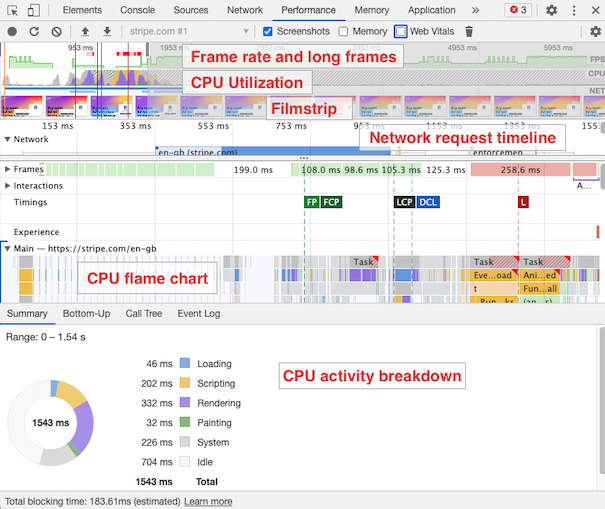
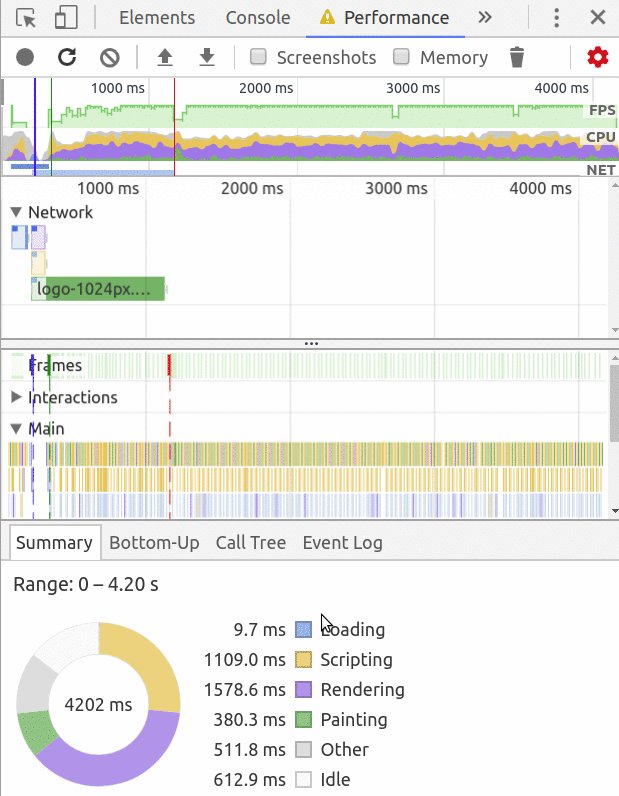
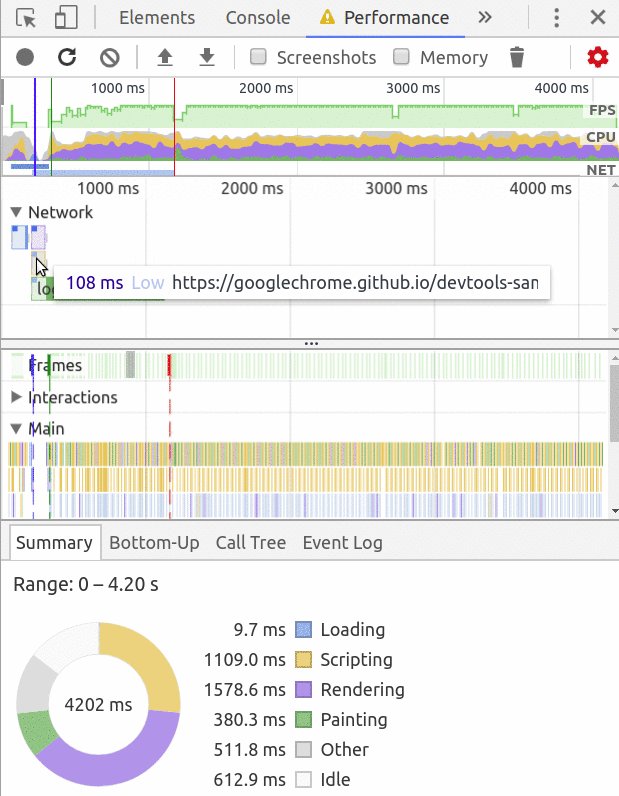
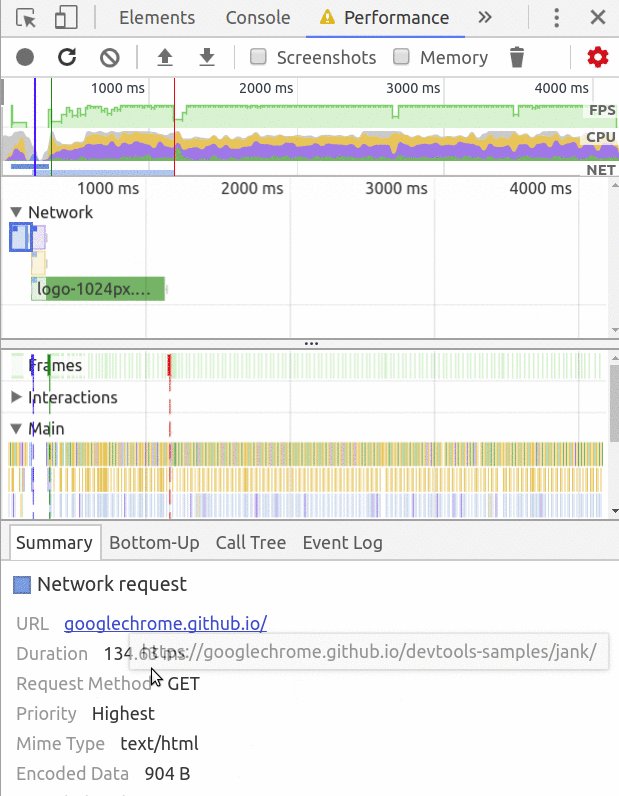
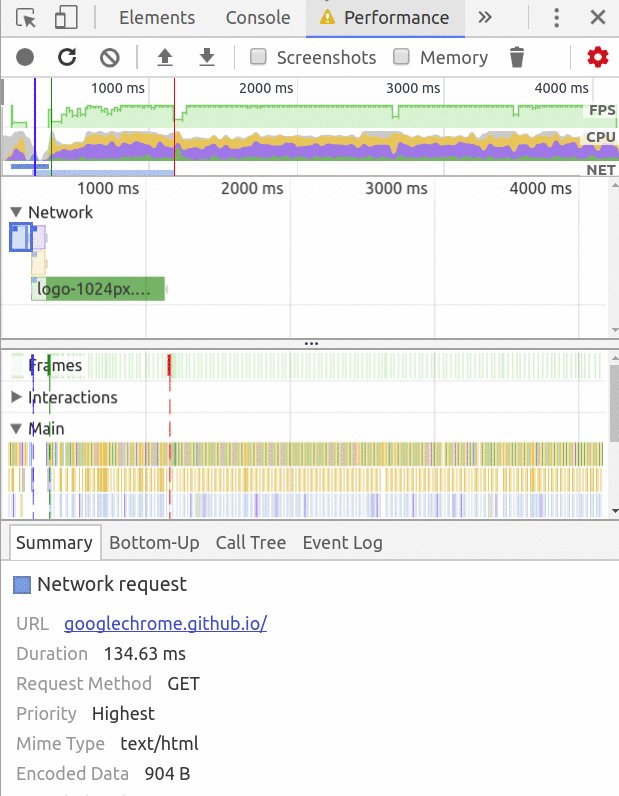
What is the exact meaning of the candlestick chart on the network download of performance monitor of the chrome devtools? - Stack Overflow